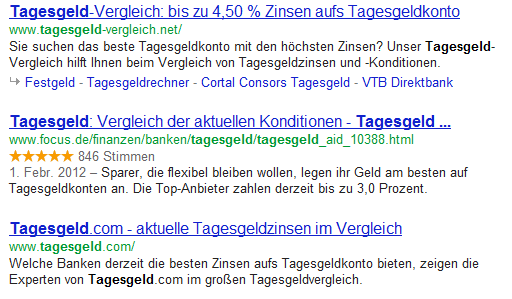
In den letzten Wochen und Monaten wurde der Klickraten-Vorteil durch Sternchenbewertungen von vielen SEOs heiß diskutiert. Seit der öffentlichen Anprangerung durch Arthur ist das Thema auch in öffentlichen Blogs und Foren. Ich zeige euch in diesem Artikel, wie ihr solche Bewertungen ganz einfach in eure Wordpress-Artikel einbinden könnt.
Nachtrag: Bitte auch die Kommentare unter diesem Artikel bezüglich Manipulation durch Mitbewerber und Integration direkt ins Template (ohne Shortcode in jedem Beitrag) beachten.

Anleitung
Als erstes müsst ihr das Wordpress Plugin WP-PostRatings von Lester Chan installieren. Dafür einfach im WP-Backend nach WP-PostRatings suchen und auf installieren drücken.
Anschließend (und das ist jetzt der eigentliche Trick!) müssen die Tempaltes des Plugins so angepasst werden, dass die Ausgabe der Bewertungen von Google als hReview-aggregate erkannt werden kann, also als eine Zusammenfassung von Bewertungen.
Ratings Vote Text
Als Ratings Vote Text empfehle ich:
<span class="hreview-aggregate">
<span class="item">
<span class="fn">%POST_TITLE%</span>: %RATINGS_IMAGES_VOTE%<br />
</span>
<span class="rating">
<span class="average"><b>%RATINGS_AVERAGE%</b></span>
von
<span class="best">5</span>
Punkten, basierend auf
<span class="votes">%RATINGS_USERS%</span>
abgegebenen Stimmen.
</span>
</span>
Diese Ausgabe ist für Besucher gedacht, die noch nicht abgestimmt haben.
Ratings Voted Text
Den Ratings Voted Text bekommen Besucher angezeigt, nachdem sie abgestimmt haben:
<span class="hreview-aggregate">
<span class="item">
<span class="fn">%POST_TITLE%</span>: %RATINGS_IMAGES_VOTE%<br />
</span>
<span class="rating">
<span class="average"><b>%RATINGS_AVERAGE%</b></span>
von
<span class="best">5</span>
Punkten, basierend auf
<span class="votes">%RATINGS_USERS%</span>
abgegebenen Stimmen.
</span>
</span>
<br />Du hast bereits abgestimmt.
Für sauberes Copy & Paste gibt es beide Templates hier als Textdatei (Link geht in neuem Fenster auf).
Was darf ich verändern?
Der Code muss natürlich nicht exakt so eingebunden werden. Das wichtige sind die Klassen, mit denen die spans belegt sind. Was ihr weglassen könnt, ist den item-span. Ich benutze ihn, weil der Code aus einem Blog stammt, in dem jeder Artikel ein konkretes Produkt beschreibt. Das heißt %POST_TITLE% wird bei mir immer zum entsprechenden Produktnamen. Wenn das bei euch nicht gegeben ist (z.B. weil euer %POST_TITLE% der Titel eines News ist), dann würde ich das Weglassen sogar empfehlen.
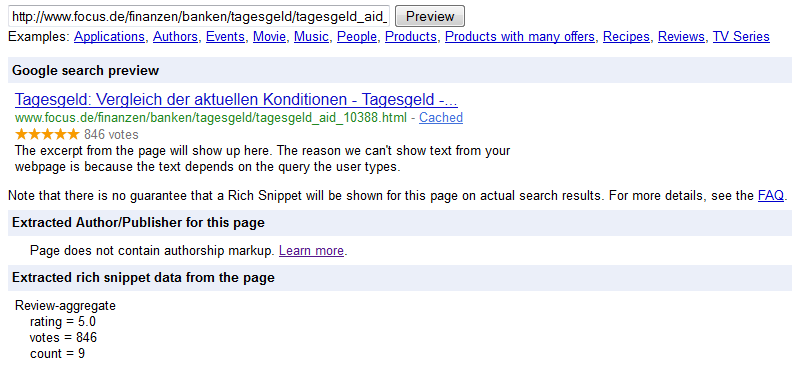
Falls ihr das Template verändert, prüft es danach bitte mit dem Rich Snippet Testing Tool von Google. Es ist zwar noch in der Beta (was man leider manchmal merkt) aber für SEOs, die in semantisches Markup einsteigen wollen, extrem hilfreich. Das Ergebnis einer Prüfung im Tool sollte am Ende so (oder so ähnlich) aussehen:

Ich hoffe die Anleitung war nützlich. Falls ja, freue ich mich über Likes, Tweets und +1 ;-)
Video Anleitung
Ich habe in der Überschrift etwas von 5 Minuten gesagt. Das Video Tutorial mit allen Schritten ist nicht mal zweieinhalb Minute lang. Ich muss euch warnen: Weder Bild noch Ton sind mir gut gelungen.
Link zum Video auf YouTube (Link geht in neuem Fenster auf)
Wann werden die Sterne angezeigt?
Die Sterne sollten innerhalb weniger Tage in den SERP sichtbar werden. Natürlich muss Google jede Unterseite neu crawlen um das neue semantische MarkUp zu bemerken.
Ich habe übrigens Unterseiten mit nur einer einzigen Bewertung. Selbst für diese werden die Sterne angezeigt :-)
Über Malte Landwehr

Dies ist ein Gastartikel von Malte Landwehr. Malte ist Unternehmer und Consultant im Bereich Online Marketing mit Spezialisierung auf Suchmaschinenoptimierung (SEO), Social Media und Online Reputation Management (ORM). Er bloggt regelmäßig auf Landwehr Online Reputation Management und ist auch auf Google+ zu finden.
Super Anleitung…habe schon ne Weile nach nem vernünftigen legal way gesucht um dies einzubinden…Danke Malte!
ist das plugin gd star rating nicht einfacher und nicht mit soviel aufwand verbunden?
Nachtrag: Auf Facebook wurde kritisiert, dass die Konkurrenz euch mit Fake-Votes auf 1-2 Sterne runter drücken kann. Dazu zwei Punkte
1) Ihr könnt einstellen, dass nur registrierte Nutzer abstimmen dürfen.
2) Falls wirklich manipuliert wurde: Die Informationen werden in Custom-Fields gespeichert. Das heißt ihr könnt die Werte ganz einfach im WP-Adminbereich editieren.
Viola, stimmt GD Star Rating kann das anscheinend schon von Haus aus.
Ich benutze aber seit Jahren WP-PostRatings und hatte mich damals bewusst gegen GD Star Rating entschieden. Ich kann dir aber jetzt nicht mehr sagen, was mich damals an GD Star Rating gestört hat. Sehen wir das hier einfach als Lösung für alle WP-PostRatings-Nutzer.
Nachtrag 2 (ebenfalls in Reaktion auf Facebook):
Wer keinen Shortcode im Beitrag verwenden möchte, kann das ganze natürlich auch direkt ins Template integrieren. Eine Anleitung dafür gibt es unter http://lesterchan.net/wordpress/readme/wp-postratings.html.
Das mit GD Star Ratings wollte ich auch gerade erwähnen, da ist die Rich Snippet Funktionalität optional schon mit drin. GD Star Rating ist jedoch relativ wuchtig. Wenn man nur ein einfaches Sternerating haben will und auf Performance /Ressourcenverbrauch achtet, dürfte Malte’s Lösung bevorzugen – die ist schön lightweight :).
Hey Malte, passender Beitrag. Habe das erst gestern aufm Schirm gehabt aber nicht weiter beleuchtet, danke. Schon eingebaut ;)
Matthias
Danke für den Artikel, ich bin schon seit längerem auf der Suche nach einer guten Alternative zu GD. Letzteres mag zwar viele tolle Funktionen haben, für die meisten Projekte ist es aber dann doch überdimensioniert.
Viele Grüße
Hey Malte,
super Beitrag.
Bei statischen Wordpress Seiten gibt aber das Snippet Tool eine Warnmeldung aus:
hfeed
hentry
Warning: At least one field must be set for HatomEntry.
Warning: Missing required field „entry-title“.
Warning: Missing required field „updated“.
Warning: Missing required hCard „author“.
ne Idee?
Ich hab mit den Rich Snippets auch mal ein bisschen experimentiert. Z.B. hier für Termine klappt das super http://www.google.ch/search?q=zrce+2012&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:de:official&client=firefox-a siehe zrce.eu
hier mein Code für den Wordpress Events Manager https://wordpress.org/extend/plugins/events-manager/ den ich auch sehr empfehlen kann:
#_{d.m.Y}<span class="value-title" title="#_{Y-m-d}"
#@_{-}
#@_{d.m.Y}<span class="value-title" title="#@_{Y-m-d}"
#_NAME
#_ATT{Eventspecial} #_ATT{DJ1} #_ATT{DJ2} #_ATT{DJ3} #_ATT{DJ4} #_ATT{DJ5} #_ATT{DJ6}
@Kurbsn
Eigentlich bezieht sich diese Fehlermeldung nämlich auf ein „hfeed“ Element. Das das nicht korrekt implementiert ist, SOLLTE das hreview-aggregate Element nicht beeinflussen. hfeed ist einfach nur eine Möglichkeit, deinem Feed semantische Struktur mitzugeben (ähnlich wie hreview-aggregate dies für Zusammenfassungen von Bewertungen tut).
Ansonsten hast du ja eine E-Mail von mir bekommen. Die allgemeine Antwort wollte ich aber auch noch mal öffentlich machen.
Noch ne kurze Frage es gibt ja auch die Möglichkeit Songs anzuzeigen. Das hat leider nicht geklappt bei mir. Mit dem Rich Snippet Testing Tool funktioniert alles: http://bit.ly/zx7l5p in der Suche wirs aber nicht angzeigt http://www.google.ch/search?q=zrce+Freemasons&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:de:official&client=firefox-a weiss jemand woran das liegt?
Wenn jemand meine Codebeispiel interessieren hier ein piratepad mit Musik und Event Rich Snippets: http://bit.ly/zsWIF2
Arg, dass der Manipulation Tür und Tor geöffnet wird.
Super Beitrag g+1
Geniale Anleitung! So wird die Technik prima erläutert
Es gibt bei Wordpress auch ein Plugin um Events einfach semantisch zu kennzeichnen. Um noch mehr Visibilität in den SERPs zu erhalten.
Hallo Malte, danke für Deinen Beitrag! So etwas habe ich gesucht. Endlich ein Beispiel, welches man gleich benutzen kann und das sich an die Webmaster Richtlinien hält. Freue mich auf weiteren Stuff von Dir!
Es ist wichtig, das sich die Information zur Bewertung auch irgendwo in der Seite wieder findet, also irgendwo im Text auch die Bewertung „4 von 5 Sternen“ und z.B.: auch die Anzahl der Bewertung.
Ist dies nicht der Fall, kann es dazu kommen, dass Google die strukturierte Information zur Bewertung nicht anzeigt.
Das ist auch logisch, denn warum sollen (gefakte) Bewertungen mit z.B.: 5 Sternen in den SERPs für Aufmerksamkeit sorgen, wenn sich das nicht auch im Inhalt der Seite findet.
Korrekt Alexander. Und mit der hier vorgestellten Implementierung ist das Wiederfinden auf der Seite gegeben.
Hi Malte,
das ist ja wirklich super easy. habe bisher immer selbst coden müssen.
Übrigens hier der Code für alle diejenigen, die die Ratings wirklich unter jedem Post platzieren und nicht manuell in den Post-Text einfügen möchten:
Danke und viele Grüße
Hendrik, Wordpress hat den Code gefressen, weil kein HTML in Kommentaren erlaubt ist. Aber wie bereits oben erwähnt, kann man den entsprechenden Code hier nachlesen: http://lesterchan.net/wordpress/readme/wp-postratings.html
Das war ja ein suuper Tipp mit GD Star Rating. Mein Hoster hat nun direkt nach kurzer Zeit und ohne Vorwarnung meinen Account bei ihm komplett lahm gelegt. Zuviel Last auf der DB.
Auf den Hinweis, dass es sich nur um genau dieses WP-Plugin handeln dürfte, und ich das sofort wieder deaktivieren kann will er nicht eingehen und fordert einen kompletten Server-Umzug. Und klassich liefern bis dahin alle URLs eine 404 zurück…
Ich bin zwar kein GD StarRating Fan aber wenn der Server davon in die Knie geht, dann stimmt vermutlich etwas mit dem Server nicht.
Tipp für nach dem Serverumzug: Auf mich hören (sorry konnte ich mir nicht verkneifen) und WP PostRatings verwenden.
Lesson learned: auf Malte hören!
Wobei ich GD StarRating auf einem Mini-Projekt schon laufen hab und da kam keine Bechwerden, war aber anderer Hoster.
Aber spannend wie Provider so reagieren. Mal schauen, noch möchte ich den Anbieter nicht bloß stellen ;-)
Status nach 3,5h offline:
-4 Kommentare von mir im Support-Ticket
-3 Telefonate mit 3 versch. Supportlern
-3 mal die Aussage dass ich nur noch auf einen V-Server gehen dürfte.
-3 mal die Antwort von mir, dass das von jetzt auf gleich für einen Laien (das bin ich) wohl keine so gute Idee sei.
-3 mal Verständnis vom Support + „aber die Technik meint halt“
-Jedesmal die Aussage von mir, dass es wohl am Plugin liegt welches ich gestern abend installiert habe + mein Angebot, dieses sofort zu löschen, wenn man mich denn ließe
Ist doch echt komisch, dass plötzlich das ganze Blog als Host-Variante untragbar sein, wo es doch bis quasie heute Nacht keinerlei Problem gab. Vielmehr noch hatte ich vor kurzem sogar das Hosting-Paket geupdatet.
Und wenn die Last seit gestern abend so stark sei, ist denn da eine Meldung heute morgen oder mittag zuviel verlangt? Hätte sich doch leicht anpassen lassen. Muss man denn ohne Vorwarnung plötzlich den gesamten Webspace lahmlegen (auf den 4 Domains liefen)?
Das wirft bei mir nicht nur die Frage nach deren Servern, sondern auch nach deren Monitoring auf.
Na mal abwarten. Jetzt wirds via Support noch mal eine Ebene höher gespielt…
Es bleibt spannend!
Nach sowas habe schon gesucht, vielen Dank für den Artikel, g+ von mir. Werde gleich mal versuchen eure Anleitung umzusetzen :-).
Super Artikel! hab das auch ewig gesucht! Eine Frage hab ich allerdings noch. Liegt das an Google oder an irgendeiner Einstellung das statt z.B. 4 1/2 Sternen nur 4 Sterne angezeigt werden in den Suchergebnissen? Weil bei einer Bewertung von 4,82 sollte das doch aufgerundet werden?
Hallo,…
danke für die gute Anleitung. Umgesetzt ist es erstmal. Woe lange wird es ungefähr dauern, bis alle Daten bei Google angezeigt werden, hast Du ungefähr eine Zeitspanne?
Und viel wichtiger ist, falls man doch mal eine absolut ungerechtfertigte Bewertung hat, wo genau im Admin kann ich die löschen bzw. ändern? Sicher unter der Option „Manage Ratings“. Aber was genau muss ich da klicken bzw. eingeben, das ist nicht wirklich klar in den „Manage Ratings“.
Vielen Dank schon mal vorab…..
Kaddy ich habe mir noch nicht angeschaut ob Google wirklich rundet. Vielleicht runden sie auch grundsätzlich ab. Außerdem müsste man sicherstellen, dass die Bewertung von 4,82 auch zu dem Zeitpunkt bestand hatte, als Google deine Seite gecrawlt hat.
Carmen nach meiner Erfahrung dauert es (abhängig von der Domain) maximal ein paar Tage, bis die ersten Unterseiten mit Sternen in den SERP auftauchen. Grundsätzlich gilt: Jede einzelne Unterseite muss neu gecrawlt werden, damit Google etwas von den Bewertungen mitbekommt.
Unter jedem Artikel, der Bewertungen hat, findest du beim Bearbeiten des Artikel die Benutzerdefinierten Felder „ratings_average, ratings_score und ratings_users“. Da kannst du beliebige Werte eintragen. Einzelne Bewertungen kannst du im Nachhinein nicht ändern, da das Plugin nur die aggregierten Werte (in den drei oben genannten benutzerdefinierten Feldern), so wie ein Logfile speichert. Das Logfile kannst du nur lesen oder leeren.
Hallo,…
vielen Dank für die Info. Ich habe es jetzt somit auch gefunden.
Danke nochmal für die gute Beschreibung.
THX
Danke für die Anleitung – gerade richtig zur passenden Zeit und richtigem Thema! Werde das mal umsetzen und schauen, was für Ergebnisse ich damit erreiche.
:-)
Hallo,
wollte nur kurz erfragen ob es irgendwelche Auswirkungen auf die Google Seite hat?
Wenn ein Beitrag 5 Sterne hat, ist dieser dann besser gewichtet als einer mit 1 Stern?
LG
Danke Malte für die Antwort. Ich sehe viele Seiten im Web die bei google 4 1/2 Sterne angezeigt bekommen. Bei mir sinds leider nur 4 Sterne trotz 4,83 Bewertung. In den Serps ist die Bewertung seit gestern drin.
Spätestens wenn alle Seiten in den Serps mit Sternchen angezeigt werden muss google was ändern ^^
CushyCash, dazu sind mir keine Untersuchungen bekannt. Ich gehe davon aus, dass diese Bewertungen keinen Einfluss auf die SERP haben.
Kaddy, erkennt Google unter http://www.google.com/webmasters/tools/richsnippets die 4,83 korrekt? Wenn nicht, dann versuch mal 4.83 (Punkt statt Komma). Selbst wenn das Rich Snippet Test Tool von Google nicht meckert, würde ich es mal mit der Dezimalpunktschreibweise versuchen.
Vielen dank für das Tutorial. Ich hab im Moment nur ein Plugin, bei dem der Autor seinen Artikel bewertet kann, das wird zwar auch in die SERPS übernommen, sieht aber natürlich etwas weird aus.
Laut meiner Freundin, Lektorin, muss es „basierend“, also mit d, heißen. Auch wenn es komisch klingt, z.B. bei „basierend auf 1 abgegebenen Stimmen“, so geht basieren trotzdem nicht.
WOW Danke für die Super Info, und ich hab immer gedacht das nur die Großen Seiten die Sterne in Google angezeigt bekommen. Habe GD Star Rating bei mir Installiert und sehe da die Sterne werden angezeigt.
Ach, gerade beim Kaffee auf den Beitrag hier gestoßen. Sehr genial. Da ich eh schon das Chan-Plugin im Einsatz hatte, ist das die perfekte Abrundung! :-)
Hi Malte,
danke für dieses Tut. Ich habe zur Zeit ein WP-Blog in der Mache, wo ich das Ganze direkt mal antesten kann.
Noch eine Frage: Gibt es irgendwo im WWW Hilfestellung bzw. Ideen, wie man die Mikroformate noch weitergehend für SEO nutzen kann?
Beste Grüße!
Tim
Hi :)
Ich versuche gerade, das PlugIn einzubauen. leider werden mir mir die Sternchen hochkant in den einzelnen Artikel dargestellt. Kann mir jemand sagen, wo da der Fehler liegt?
Naja google zeigt bei mir die Bewertungen nicht mehr an. Entweder hat sich die Konkurrenz beschwert oder es wird inzwischen zu oft eingebaut und die tun was dagegen…
Google macht irgendwas dagegen. Bei mir werden auch die Bewertungen für neuere Beiträge nicht übernommen. Nur die alten hat Google noch drinne :/
Habe gerade über den Webmaster Friday gelesen, dass du nicht so mit diesen Sternen zufrieden bist. Ich kann aktuell auf einem Blog nur üpositiv darüber reden wenn ich es auch mit GD eingebaut habe.
Vielen Dank für die Anleitung. Werde das am Wochenende mal bei mir umsetzen und sehen, was es bringt.
beste Grüße :)
Vielen Dank für die Infos. Ich habe es heute auch eingebaut.
Dank Deiner Anleitung ging alles glatt. Tatsächlich in 5 Minuten.
Nochmals: Vielen Dank.
Sehr interessanter Schrieb – ich freue mich darüber. Hab also Dank dafür. Das Plugin von Mister Chan wollte ich eh einbauen – jetzt gibt es ja noch einen zusätzlichen Grund.
Hallo Malte, (ist Dir die „Du“-Ansprache genehm?)
Habe nochmal Dein Video geschaut. Spätestens jetzt ist alles leicht zu integrieren. Mehrere Fragen treten jetzt auf.
Du schreibst, der Platzhalter für den Title könne entfernt werden. Habe ich mal probiert, inkl. der umklammerndern class „fn“. Dann hat das Rich Snippets Testing Tool gemeckert. Ja, du hast ja geschrieben, das die classes Na gut, also wieder die class eingebaut. Der Title stört mich jedoch. Klar, ich könnte einfach nur %POST_TITLE% löschen. Macht dann aber eine leeres span Sinn? Was meint dieses „fn“ und wozu ist es da? Sofern ein leeres span wenig sinn macht, könnte ich es dann wenigstens per display:none visuell verstecken?
Als Anregung: In der Videobeschreibung (ebenso im Artikel) kannst du noch den Link zum Rich Snippets Testing Tool setzen. Ach… jetzt sehe ich: hast Du ja. Ich finde den/die Link/s erkennt man schlecht. Unterstreichen wäre sicher noch offensichtlicher. Aber was erzähle ich da… Du/Ihr seid ja die Profis.
Nochmals vielen Dank für den Artikel und die damit verbundene Arbeit.
Habe den Fehler gefunden.
Es war kein Fehler, nur das Rating wurde in der Sidebar angezeigt.
Grüße Timm
sorry, anscheindend war der Kommentar hier nicht gesetzt gewesen.
Ich hatte das Problem, das teechnisch alles richtig war und trotzdem keine Snippets angezeigt werden wollten.
Screenshot:
https://plus.google.com/b/105150263786932259946/105150263786932259946/posts/U4T6cWWwJ2a
Grüße Timm
Ich habe die Sternchenbewertung vor rund 10 Tagen auf meiner Webseite eingefügt und konnte dadurch einen Besucherzuwachs von rund 15% erreichen. Für mich sind die Sternchen eine klasse Möglichkeit, meine Webseite in den Suchergebnissen hervorzuheben und dadurch mehr Besucher zu bekommen.
hat mit deiner Anleitung auf Anhieb funktioniert. Mal sehen wie es sich auswirkt ..
Vielen Dank für das Tutorial. Ich habe es heute auch in meiner Page eingebaut.
Es ist Tatsächlich in 5 Minuten machbar.
Vielen Dank dafür!
Andreas (vom 8. März), da hast du natürlich recht. Habe es korrigiert. Durch den Tippfehler kann man jetzt natürlich sehr gut über Google die Blogs finden, die mein Tutorial umgesetzt haben :-D
Side, ich fürchte, dass Google bald auch dagegen vorgehen wird, dass jede dahergelaufene Seite sofort sterne bekommt. Langsam übertreiben einige SEOs es nämlich damit. Aber so lange es klappt, sollte man es nutzen.
Andreas (vom 9. März), ich hatte das Chan-Plugin auch über ein Jahr im Einsatz, bis ich mich intensiv mit den Sternchen in den SERPs befasst habe. Ist für viele Portale auch ohen den Snippet-Bonus ein nützliches Plugin! (Bei mir z.B. für durch Nutzer erstelle Charts).
CrazyCuts, jedes Microformat, was zu deinem Thema passt, kann dir in Bezug auf SEO helfen. Auch wenn nicht alles direkt in den SERP dargestellt wird, hilft es Google, deine Inhalte besser zu verstehen (Stichwort Semantik). Daher gilt: So lange sich der Aufwand in Grenzen hält, alles nutzen, was geht!
Tobinger, das klingt nach einem CSS-Fehler.
Kaddy, bei mir funtkioniert es noch. Ist der von dir ausgelieferte Code laut http://www.google.com/webmasters/tools/richsnippets valide?
Gleiches gilt für phil.
Wolfgang und Andre (vom 1. April), gut zu hören, dass ich den Mund mit den 5 Minuten nicht zu voll genommen habe :-)
DennDu, ja das Du ist absolut in Ordnung. Lass das komplette fn mit dem %POST_TITLE weg und schau, ob die Sterne in den SERP angezeigt werden. Ein fehlender Titel zumindest letzten Monat für Google noch ok, d.h. die Sternchen wurden trotzdem angezeigt. Langfrisitg halte ich valides MarkUp (inklusive Titel) aber für wichtig!
Von einem leeren Titel oder display:none halte ich nichts. Du kannst es ausprobieren aber ich versuche immer möglichst wenig zu tricksen. Daher habe ich keine Erfahrung damit.
Dass Links hier im Blog nicht unterstrichen werden, liegt nicht in meinem Verantwortungsbereich. Ich bin nur Gastautor.
Timm, jetzt funktioniert aber alles?
Hallo,
habe mir das Plugin heute auch installiert aber bei dem snippet tool bekomm ich immer eine Fehlermeldung.
http://www.google.com/webmasters/tools/richsnippets?url=paid4-world.de%2Fblog-gehackt-was-tun%2F&view=
Hättest du einen Hinweis?
Marc, du bekommst zwar eine Fehlermeldung angezeigt aber wie du siehst, tauchen die Sterne in der SERP-Vorschau auf. Die Fehlermeldung ist (aktuell) kein Problem!
@DennDu, Malte und den Rest der kommentierenden Leserschaft,
es gibt die Möglichkeit den POST_TITLE auszugeben ohne ihn auf der Seite anzeigen zu lassen. Entweder ihr passt die Klasse direkt in der .css oder über den entsprechenden span-Tag via: display:none important!;
Thats all, dann läuft’s auch ohne Gemecker im Preview Tool
lars, genau das hat DennDu doch bereits erwähnt. Dass es möglich ist und aktuell funktioniert ist klar. Die Frage ist, wie Google das in Zukunft bewerten wird.
Super Artikel, habe mir vorgenommen die Rankings bei einer meiner Seiten umzusetzen. Bin allerdings gespannt wann Google einen „Missbrauchs-Algorithmus“ für die Ratings einbaut, die Sternchen haben nun mal eine relativ hohe Click-Thru-Rate und somit sind Internet-Marketer nicht weit ;)
Gruss
Danke Malte, wird heute noch ausprobiert. Ist gerade bei unserem Produkt sicherlich ein Vorteil, da es keine bekannten Marken gibt, und die Suchenden sich auf Empfehlungen etc. verlassen.
Huhu Malte,
sehr interessanter Beitrag, danke dafür! Ich würde zu gern die Kommentare zu diesem Artikel lesen. Allerdings werden mir nur 7 Kommentare angezeigt. Das bleibt auch so, nachdem ich auf „Ältere Kommentare“ (http://seo.de/6498/sternchenbewertungen-serp-wordpress/#comments) klicke. Kannst Du mir nen Tipp geben, wie ich an die restlichen Kommentare „rankomme“?
Vielen lieben Dank :-)
Sonnige Grüße
Peterchen, ich bin hier nur Gastautor. Die Technik des Blogs verantwortet Gerald. Anscheinend gibt es da gerade ein Problem.
Hallo,
auf Wordpress 3.3.2. läuft das nicht. Schade, auf einer älteren Version war das kein Problem.
Gruß
Mario
Zu Mario Schmidt
Bei mir läuft es mit Wordpress 3.3.2 ohne Probleme. Was genau klappt bei dir nicht?
gd-star-rating läuft leider nicht unter 3.3.2. :(. Kommt nur eine weise Seite. Vielleicht könnt ihr mir da weiter helfen …
Schön anschaulich beschrieben. Passenderweise habe ich – ähnlich wie Marc – das Plugin vor einigen Tagen installiert, weil ich etwas mehr Interaktion mit meinen Besuchern erreichen wollte. Da probiere ich dann wohl gleich mal aus, ob dann auch die SERPs schöner aussehen würden.
Danke dafür.
Gruß, Max
Zu Rene
Du könntest das von mir vorgeschlagene Plugin WP-PostRatings verwenden. Das funktioniert.
Oder melde dein Problem an GD StarRating. Ich gehe stark davon aus, dass es für dieses Plugin notfalls eine Aktualisierung geben wird, damit es auch in der aktuellen Version läuft.
Kann es sein, dass google mittlerweile fast alle Sternchen in den Serps wieder gekillt hat?
Vor lauter Pinguin ist es mir erst am Sonntag aufgefallen, dass viele Sternchen weg sind. Dafür sehe ich jetzt immer mehr Profil Fotos.
Zu Dani
Viele dreiste eingebaute Sternchen hat Google bereits rausgefischt. Das war aber abzusehen, da es zu bekannt wurde und es zu viele Leute gemacht haben.
Zum Beispiel wenn auf jeder Unterseite die Bewertung des Online-Shops (und nicht etwa des zur jeweiligen Unterseite passenden Produkts), dann hat Google da den Hahn zugedreht. Bei mir (und vielen Seiten, die ich beobachte) sind die sauber eingebundenen Sternchen noch da.
Hallo Malte,
also meine Trusted Shops Sternchen sind weg, dabei habe ich die extra nur auf der Startseite eingebaut. Auf einem anderen Projekt sind sie auch weg.
Am meisten nervt es mich beim Onlineshop weil bei den Adwordsanzeigen werden diese Sterne eingeblendet. Seit es diese Sterne gibt, habe ich einiges an Traffic verloren obwohl ich überall Top Positionen habe. Durch die eingebauten Sternchen kamen viele Besucher wieder zurück. Tja und jetzt sind Sie weg und es bricht wieder alles ein. Gibt es irgendwo eine Anleitung, wie ich mein g+ Foto einbinden kann? Das würde mir noch besser als die Sterne gefallen. Viele meiner Kunden sind männlicher Natur. *grins*
Zu Dani
Dafür gibt es diverse Anleitungen im Netz. Für Wordpress hat Frank eine gute geschrieben (direkt mit Unterstützung mehrerer Autoren): http://www.seo-scene.de/google/rich-snippets-und-social-links-fuer-blogs-mit-gastautoren-1503.html
Yeah, danke für diesen Artikel. Genau danach habe ich gesucht :-)
Hmm. Ist anschaulich beschrieben, aber ich kriegs trotzdem nicht hin. :)
postratings-templates ist die Datei wo der Code reingehört?
<?php _e('Ratings Vote Text:', 'wp-postratings'); ist die richtige Zeile?
Ist wohl ein wenig zu warm hier im Büro…
Gruß, Max
Zu Max
Nachdem du das Plugin erfolgreich aktiviert hast, solltest du im WP-Admin Bereich den Menüpunkt „Ratings“ sehen. Dort kannst du die Templates bearbeiten. Das manuelle Editieren irgendwelcher Dateien ist nicht notwendig.
Hey Malte
Ich versteh es immer noch nicht ganz, sorry. Was muss ich jetzt genau tun? Einfach deinen Code einsetzen in dem ich das Plugin bearbeite? Oder muss der Code in die Einzelansicht eines Artikels?
Zu Marcel
Hast du dir meine Videoanleitung (http://www.youtube.com/watch?v=KFMPHiv6_Qs) angeschaut? Danach sollte eigentlich alles klar sein.
@Malte: Autsch und Danke… :)
Gruß, Max
@Malte: Jetzt bekomme ich aber im Testing Too lein paar Fehler angezeigt.
Warning: Item missing required „fn“ field. Zum Beispiel. :)
Danke für die Anleitung.
Gruß, Max
Danke Malte, ich hoffe Google zeigt die Sterne auch bald bei unseren Blogeinträgen an :-).
Mit wie vielen Tagen Wartezeit muss man rechnen?
In dem Video sieht man nur 3 gelbe/goldene Sterne. Ist so was nicht eher schädlich, bzw. sollte man warten bis man genug Bewertungen für 5 Sterne hat?
Zu Max
Der Code aus diesem Artikel enthält ein „fn“.
Zu Dr Peter North
Google zeigt die Sternchen mittlerweile nicht mehr überall an. Insbesondere an Blogbeiträge gehören sie aus semantischer Sicht eigentlich nicht, sondern eher an Produkte und ähnliches. Bei mir hat es damals nur wenige Tage gedauert.
Zu Fred
Ich verstehe deine Frage nicht. Wenn es mehr Bewertungen gibt, bekommt man doch nicht automatisch mehr Sterne. Systeme wie das eines bekannten deutsche Magazins, ab x-Stimmen 1/2/3/4/5 Sterne anzuzeigen entsprechen nicht der Intention von hReview-aggregate, da dies einen Durchschnittswert angeben soll.
Super Sache, werde ich die Tage mal ausprobieren. Vor allem im Thema meiner Seite findet man das noch nicht allzu oft, wodurch ich alleine schon einen optischen Vorteil damit erzielen kann :)
Hallo Malte. Ich habe mir jtzt zum testen einen WordPress zugelegt und wollte wissen wie die Sterne Bewertung auf seinen Blog bekommt. Ich habe dann bei Google deine Anleitung gefunden. Ich habe alles wie beschrieben umgesetzt und mir auch dein Video angeschaut. Leider geht es nicht =( Bei mir wird nur [ratings] angezeigt, so wie ich es eingegeben habe. Ich benutze: WordPress VER 3.3.2 Lang de_DE Loc de_DE für mein Blog.
Foto für Google einbinden klappt 1A, wie bei meiner normalen Seite. Aber die Sterne Bewertung will sich nicht zeigen lassen.
Hallo Malte, gibt es auch eine Möglichkeit ohne WP eine Sternebewertung zu schalten?
Zu Emanuel
So spontan weiß ich auch nicht, woran es liegt. Ich würde auf das Standardtemplate wechseln und alle Plugins deaktivieren. Falls das Ratings-Plugin dann läuft, Theme wechseln und ein Plugin nach dem anderen aktivieren und schauen ab wann es Probleme gibt. Vorher nachschauen, ob WP Post Ratings überhaupt korrekt installiert ist. Dafür z.B. in der DB nachschauen ob die entsprechenden Einträge vorgenommen worden sind.
Zu Zeitlounge
Ja natürlich ist das möglich. Du musst die Platzhalter im obigen Code-Schnipsel nur durch andere ersetzen.
Sehr geil funktioniert tadellos. Ich habe folgenden Code-Schnipsel () in meiner page.php eingebaut, damit Besucher statische Seiten bewerten können. Bin gespannt ob und wann Google die Sternchen anzeigt. ;)
Danke Malte.
ich versuche die Sternchen bei mir einzubauen. Es funktioniert alles, aber leider sind die Sternchen Vertikal. Wie bekomme ich diese Horizontal. Hat jemand eine Idee?
Dima
Das klingt danach als wenn das CSS nicht korrekt eingebunden ist. Vermutlich fehlt es oder Namen von Elementen überschneiden sich mit einer anderen CSS-Datei (von deinem Teplate oder einem anderen Plugin).
Wenn du alle anderen Plugins deaktivierst und das Standard-Template aktivierst, sind die Sternchen dann immer noch horizontal?
Habt ihr auch Erfahrungen mit dem „Wiederverschwinden“ der Sterne aus den Snippets gemacht? Bei uns ist es nämlich passiert. Wir verwenden zwar kein WordPress aber auch „hreview-aggregate“-Microformat. Vor dem Verschwinden hatten wir ein anderes Schema implementiert und hofften darauf, dass die Umstellung dazu führt, dass die Sterne wieder angezeigt werden. Geändert hat sich jedoch noch nichts.
Ich sehe, der Beispiel-Beitr von focus.de hat auch keine Sterne mehr in den Snippets.
Hallo Malte,
klasse Anleitung. Habe ich gleich mal im Blog ausprobiert und gab natürlich Probleme… warum sollte auch alles glatt gehen. Aber das Problem war Wordpress selbst. Nach einem Update auf die aktuellste Version ging es dann endlich.
Jetzt heißt es warten ob Google es aufnimmt und anzeigt… und auf Bewerter natürlich :) Positiv of course :D
Danke für deinen Artikel.
Viele Grüße
Gordon
Nun ist der Artikel schon fast ein halbes Jahr alt und ich habe den erst heute gesehen ;)
Ich werde dass auch gleich die Tage umsetzen, der Unterschied zu normalen Suchergebnissen ist schon erstaunlich.
Da kann man sich wirklich ausrechnen wieviele Besucher mehr dem SERP Beachtung schenken.
Super! Ich habe bereits 1h im Netz gesucht und irgendwie waren die Anleitungen weniger hilfreich – zumindest hat immer irgendwas gefehlt.
Dein Report war „Idiotensicher“
Danke dir und einen tweet bekommst du nun auch gleich von uns :-)
Hallo Malte,
vielen Dank für den Super Artikel. Hab dein Beispiel mit den Sternen direkt auf meinen Blog eingebunden. Wie kann ich denn jetzt für alle meine Artikel dieses Rating einbauen ohne sie erst alle zu bearbeitung und das [rating] Tag einzubauen? :/.
Vielen Dank
Chris
Hallo Chris,
du kannst das Rating auch direkt ins Template integrieren. Dazu einfach auf der offiziellen Plugin-Seite umschauen oder die Google-Suche bemühen.
Gruß
Malte
Funktioniert einwandfrei diese Anleitung und ist auch eine nützliche und interessante Sache. So erhält man als Seitenbetreiber ja auch ein Feedback, wie die eigenen Artikel so ankommen.
Super Artikel und interessante Idee. Ja, die Sternchen sieht man immer öfter in den SERPs. Artikel wird gespeichert und bei Gelegenheit ausprobiert. Danke dafür. :)
Super Beitrag – und folgendes Problem. Die Implementierung klappt wunderbar, jedoch wird bei Google anstelle meines Inhalts der Seite immer „1 Star 2 Stars 3 Stars 4 Stars 5 Stars“ angezeigt. Kann man das ganze umgehen? Oder sollte ich die Abstimmung an die Ende eines Artikels machen?!
Grüße und Danke
Timo:
Du könntest zur Not einfach das Alt-Attribut der Sternchen löschen.
Danke Malte, das wäre ein Notlösung. Hab gerade einen Artikel darüber geschrieben und hoff das jemand ähnliches berichten kann. Bei anderen Projekten von mir läuft es mit der gleichen Einstellungen auch ohne Probleme – was mich ziemlich verwirrt :-/
Hallo malte,
toller Artikel, wenn auch schon etwas älter. Ich habe das Problem, dass die Sterne zur Bewertung immer vertikal angeordnet sind, siehe als Bsp.: http://www.gewinnspiele24.org/3d-tv-gewinnspiel… Hat es da was im CSS zerhauen, oder wie siehts aus?
Danke schon mal im Voraus für deine Hilfe ;)
erstmal Danke für den Artikel aber leider funktioniert das bei mir nicht. Habe die Templates eins zu eins so kopiert wie oben aufgeführt.
Templates werden mit Shortcode direkt auf der Home-Seite im Footer integriert (Nur eine einzelne Abstimmmöglichkeit ansonsten keine Unterseiten) Habe daraufhin für mich selbst abgestimmt, ansonsten liegen noch keine Stimmen vor.
Wenn ich das Prüftool nutze bekomme ich nur die Anzeige: „Keine Vorschau verfügbar“ bzw. „keine Daten erkannt“
Für jede Hilfe wäre ich dankbar.
Hallo Malte,
das wordpress plugin „wp-postratings/wp-postratings.php“ ist ja schon viel Code. Da ich leider Laie bin, hab ich keine Ahnung wo ich den „Rating vote text“ genau einpflegen muss. Kannst du mir da helfen?
Vielen Dank! Tim
Markus
Wenn bei mir das CSS eines Plugins nicht funktioniert, benenne ich alle Klasse im CSS um, zum Beispiel mit dem Plugin-Namen als Präfix. Das musst natürlich sowohl in der PHP-Datei, die das HTML ausgibt, als auch im Style Sheet tun.
marc
Grundsätzlich: Das Einbinden einer globalen Bewertung kannst du dir sparen, damit wirst du dauerhaft kein Rich-Snippet haben!
Zu deinem Problem: Wird das MarkUp im Quellcode der Seite korrekt angezeigt.
Tim
An den PHP-Dateien sollst du doch gar nichts ändern. Ich finde das das Video unter http://www.youtube.com/watch?v=KFMPHiv6_Qs eigentlich alles sehr gut erklärt.
Super Beitrag. Mit der Anleitung von Google ist’s irgendwie nicht so einfach zu durchblicken was jetzt genau genommen werden sollte. Da ließt man mal was von RDF bzw. RDFa oder dann wieder Microformats oder doch eine Mischung von allem die Google dann verwendet. … etwas verwirrend. Danke für das Licht im Dunklen :)
Sehr schön, bin durch Zufall auf diesen Beitrag gestoßen und hab das Ganze gleich mal umgesetzt, ich hoffe, das hilft mir :-)
Vielen Dank!
Vielen Dank für die super Erklärung. Zum Thema Template: Ich habe folgenden Code in die loop.php (themeverzeichnis/includes/loop.php) eingefügt:
Damit erscheint die Sternchenbewertung nun in jedem Beitrag.
Vielen Dank für die super Erklärung. Zum Thema Template: Ich habe folgenden Code in die loop.php (themeverzeichnis/includes/loop.php) eingefügt:
Damit erscheint die Sternchenbewertung nun in jedem Beitrag.
mmhh, das Plugin habe ich schon seit ein paar Jahren bei mir am laufen, nur das Template brauchte noch die richtigen anweisungen (wie oben). mal sehen ob es was bringt??
In meinem Blog werden die Sterne nicht angezeigt. Woran kann das liegen?
Hallo Malte,
danke für diese super Anleitung. Hab es direkt ausprobiert und es klappt wunderbar. Nur wenn ich die Seite bei „Rich Snippet Testing Tool von Google“ eingebe erscheinen dort die Sterne bzw. die Bewertungen nicht. Brauchst das eine Weile oder ist das ein Einstellungsfehler?
Viele Grüße
Armin
Geht das mit den Sternchen auch ohne Wortdpress?
Habe den Blog bei Google und eine Webseite in Html
Danke
Patricia
Hallo ich habe einen kleinen Fehler entdeckt. Uns zwar sollte man im Template unter Ratings Voted Text anstatt %RATINGS_IMAGES_VOTE% -> %RATINGS_IMAGES% verwenden, sonst kommt es zu Fehlern, es lässt sich dann erneut Voten und es kommt zur Fehlermeldung (failed to verify referrer)
viele grüße
thomas
Danke Malte, hat prima funktioniert :-)