Heutzutage integriert Google verschiedenste Inhalte in die Ergebnislisten. Ohne prägnante Ergänzungen wie Videos, der Autorenverknüpfung und Bewertungssternen wird es immer schwieriger vom Suchenden in den Suchergebnislisten wahrgenommen und angeklickt zu werden.
In einem Artikel von Search Engine Land wurde dieses Thema kürzlich aufgegriffen. In diesem Artikel zeigen wir die Vorteile strukturierter Daten, sowie die Verwendung und Einbindung von Schema.org und dem Data Highlighter von Google. Jeder Webmaster soll die Vorteile erkennen und das Potential nutzen.
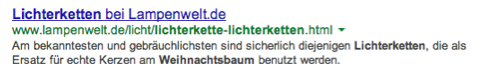
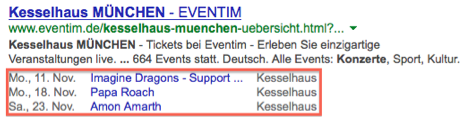
Mittels strukturierter Daten können Suchergebnisse, sogenannte Snippets, in den Suchergebnislisten erweitert und somit präsenter für Suchende dargestellt werden. Standardmäßig bestehen Snippets aus dem Seitentitel, der URL und der Meta-Beschreibung.
Quelle: Google Suche, 11.11.2013
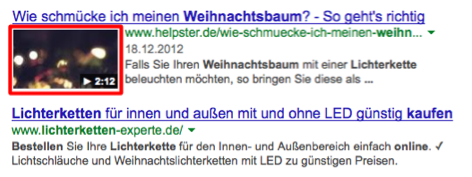
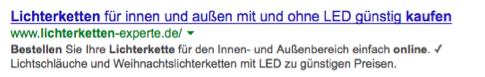
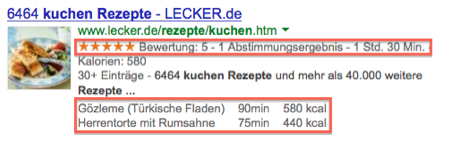
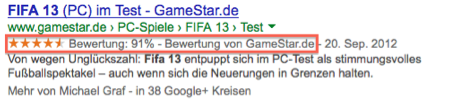
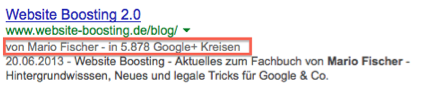
Rich Snippets hingegen beinhalten zusätzliche Informationen wie Videovorschau, Bewertungssterne und andere Elemente. Die drei Snippet Beispiele zeigen die erweiterten Suchergebnis-Anzeigen mit Videos oder Bewertungen. Diese unterscheiden sich klar vom normalen Suchergebnis und sind aufgrund zusätzlicher Informationen deutlich auffälliger.
Quelle: Google Suche, 11.11.2013
Aber was sind strukturierte Daten?
Vereinfacht kann man sich strukturierte Daten wie eine Art Tabelle vorstellen. Es gibt Spaltenbezeichnungen (Datentypen) und die jeweils zugeordneten Eigenschaften.
| Vorname | Nachname | Beruf | Alter |
| Max | Mustermann | Mustermacher | 30 |
| Hans | Huber | Hutmacher | 59 |
Diese Strukturierung bringt nicht nur Vorteile für die Suchmaschinen.
Auch Webmaster und Nutzer können profitieren.
Wie kann man davon profitieren?
Google kann Inhalte auf Webseiten crawlen, aber im Erkennen von Zusammenhängen zwischen Wörtern oder Phrasen besteht bei der Suchmaschine noch deutliches Verbesserungspotential. Mit der Strukturierung von Inhalten zeigt man Google, um welche Art von Daten es sich handelt. Außerdem erleichtert man Google das Crawling und verringert die Crawlzeiten, da die Inhalte bereits definiert und zugeordnet wurden.
Einen Vorteil im Ranking bringen strukturierte Daten laut Google jedoch nicht. Da ein Rich Snippet deutlich auffälliger als ein normales Suchergebnis ist, könnte sich möglicherweise auch die Click-Through-Rate erhöhen und somit mehr Besucher auf eine Seite locken.
Bei einer Googlesuche nach “Lichterkette Weihnachtsbaum”, wird einem unter anderem das Snippet von hse24.de angezeigt.
Quelle: Google Suche, 11.11.2013
Ein Vergleich dieser zweier Snippets zeigt deutlich, dass das erweiterte Snippet prominenter ist. Es hebt sich klar von anderen Ergebnissen ab.
Welche Möglichkeiten es gibt, Daten auszuzeichnen und wie diese implementiert werden, wird in den nächsten Abschnitten im Detail erläutert.
Seiteninhalte richtig strukturieren – aber wie?
Bevor man beginnt Daten zu markieren, ist es natürlich hilfreich zu wissen, welche strukturierten Daten Google nutzt. Aktuell können unter anderem folgende Inhaltstypen von Google als Rich Snippet(http://de.onpage.org/wiki/Rich_Snippets) angezeigt werden:
- Rezepte
- Veranstaltungen
- Erfahrungsberichte
- Personen
Eine komplette Auflistung aller möglichen Inhaltstypen ist in den Google Webmaster Tools zu finden.
Nun gilt es noch zu klären, wie die Seiteninhalte erweitert werden müssen, um ein Rich Snippet zu erzeugen.
Wie so oft gibt es mehrere Wege, um die Auszeichnung von Daten durchzuführen. Die drei bekanntesten Markup-Formate werden im folgenden an einem kurzen Beispiel veranschaulicht.
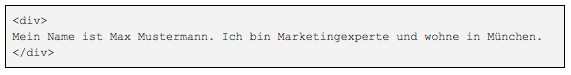
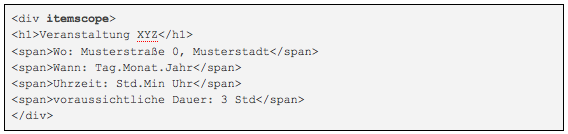
ohne Markup:
Der Codeausschnitt stellt ein normales div-Tag dar. Dieses kann nun mittels der 3 bekanntesten Markup-Formate strukturiert und für Suchmaschinen aufbereitet werden.
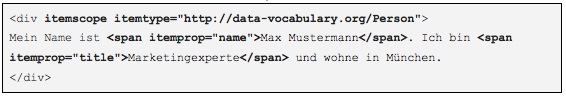
Mikrodaten:
Bei der Verwendung von Mikrodaten werden bereits vorhandene HTML Elemente wie class, rel oder rev verwendet. Mikrodaten werden mit am häufigsten genutzt, um Daten für Suchmaschinen strukturiert aufzubereiten.
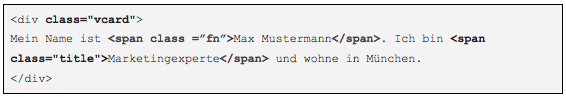
Mikroformate:
Auch bei Mikroformaten werden bereits verfügbare HTML Elemente wie span oder div genutzt, um Informationstypen zu definieren.
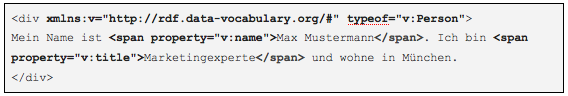
RDFa:
RDFa wird von der Organisation W3C empfohlen und dient der Einbettung von Zusatzinformationen in HTML bzw. XHTML Code. Auch hier werden die Elementinformationen von z.B. span oder div umschlossen.
Da Google die Markup-Formate in Form von Schema.org empfiehlt, soll im folgenden hauptsächlich auf diese Art der Strukturierung eingegangen werden.
Was verbirgt sich hinter Schema.org?
Schema.org ist eine Möglichkeit, Seiteninhalte zu strukturieren und entstand aus
einer Initiative der Suchmaschinen Google, Bing, Yahoo sowie Yandex. Das Resultat war ein einheitliches Vorgehen, um Daten auszuzeichnen. Der große Vorteil von Schema.org ist, dass dieser Standard von mehreren Suchmaschinen unterstützt wird. Es ist also nicht nötig, sich für eine Suchmaschine zu entscheiden.
Ein Beispiel macht den Einsatz von Mikrodaten wohl am einfachsten verständlich.
Zunächst sollten die drei Hauptbestandteile der Auszeichnung erklärt werden:
- itemscope = leitet die Auszeichnung ein
- itemtype = definiert, um was es sich handelt (Person, Veranstaltung, Produkt)
- itemprops = definiert verschiedene Eigenschaften des itemtypes
Eine Unterseite enthält Informationen zu einer Veranstaltung. Die Daten zu diesem Event sollen in den Suchergebnissen als Rich Snippet eingeblendet werden. Um dies zu erreichen, sollten folgende Schritte durchgeführt werden.
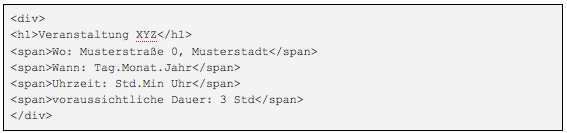
Zunächst sieht der HTML Code wie folgt aus.
Eine Suchmaschine kann so nicht erkennen, dass es sich um eine Veranstaltung handelt, da sie den Zusammenhang der Inhalte nicht deuten kann.
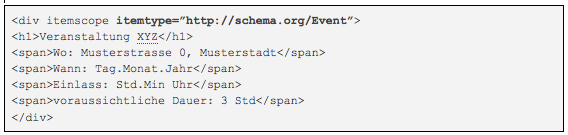
Im ersten Schritt wird der HTML-Code um den itemscope erweitert. Wie oben beschrieben, leitet dieser die Auszeichnung der Daten ein.
Unterhalb des öffnenden div-Tags stehen nun alle relevanten Daten zu dieser Veranstaltung.
Als nächstes sollte der Datentyp definiert werden. Unter http://schema.org/docs/full.html findet man eine Übersicht aller Datentypen. Nachdem der entsprechende Typ angeklickt wurde, integriert man die URL der sich öffnenden Seite wie folgt in den HTML-Code. In diesem Fall, einer Veranstaltung, handelt es sich um folgende URL:
Eingefügt sieht der Seitenquellcode folgendermaßen aus:
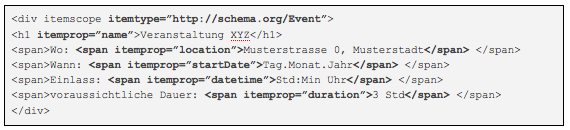
Die detaillierten Informationen zur Veranstaltung sollten ebenfalls ausgezeichnet werden. Eine Auflistung aller möglichen Eigenschaften ist immer unter der bei itemprop eingefügten URL zu finden.
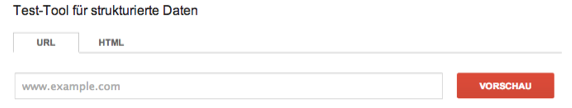
Wie man an gerade gezeigtem Beispiel sieht, erhöht sich die Menge des Quellcodes bereits bei der Auszeichnungen einer Veranstaltung deutlich. Um den Überblick nicht zu verlieren, sollte man den Quellcode nur schrittweise erweitern und regelmäßig die korrekte Anpassung des Codes mit dem Test-Tool für strukturierte Daten von Google überprüfen.
Quelle: Google Webmaster Tools
Natürlich können mehr als nur Events ausgezeichnet werden. Eine Übersicht welche Datenarten strukturiert werden können, findet man auch unter http://schema.org/docs/full.html.
Andere Markup-Formate werden jedoch ebenfalls von Google unterstützt ( Außerdem werden Funktionsweise und Vorteile des Googleeigenen Data Highlighter beschrieben.
Der Data Highlighter – eine gute Alternative
Eine alternative und einfachere Deklarationsmöglichkeit stellt Google mit dem Data Highlighter zur Verfügung. Die Auszeichnung von Daten ist deutlich einfacher und schneller, als die oben beschriebene Variante mit Schema.org. Mit dem Tool von Google lassen sich auch ohne eingehende Programmierkenntnisse Daten auf der Webseite markieren und einer Datengruppe (Name, Datum, Beschreibung) zuordnen. Es ist lediglich das Markieren und Zuordnen der Daten durchzuführen. Der Data Highlighter versucht ähnliche Daten auf der Webseite zu identifizieren. Auf Wunsch kann man Google anweisen, die hinterlegte Strukturierung auf die komplette Webseite auszuweiten. Es ist jedoch davon abzuraten, sich ausschließlich auf die automatisierte Auszeichnung von Google zu verlassen, da die Markierung teilweise noch nicht optimal funktioniert.
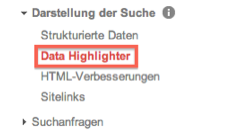
Die Markierung kann in den Google Webmaster Tools angestoßen werden. Über “Darstellung der Suche” und “Data Highligter” kann der Data Highlighter gestartet werden.
Quelle: Google Webmaster Tools
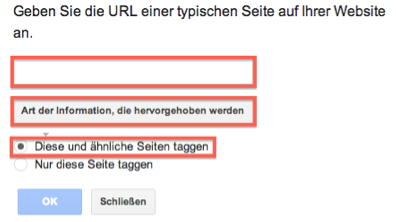
Nachdem die URL der betroffenen Seite eingetippt wurde, muss noch die Art des Datentyps gewählt werden. Außerdem kann eingestellt werden, ob eine oder mehrere Seiten von der Auszeichnung betroffen sind.
Quelle: Google Webmaster Tools
Nach dem Bestätigen können die entsprechenden Seiteninhalte markiert werden.
Wie bei Schema.org können auch die mit dem Data Highlighter erweiterten Snippets mit dem Test-Tool für strukturierte Daten getestet und überprüft werden.
Fazit
Ein Großteil der im Web vorhandenen Webseiten nutzt das Potential strukturierter Daten aktuell nur wenig. Da Google immer mehr Wert auf die Strukturierung von Seiteninhalten legt, werden viele Webmaster zukünftig vermutlich nachziehen. Zur Zeit bietet die Auszeichnung von Daten noch die Chance, seinen Mitbewerbern einen Schritt voraus zu sein. Auch das Hummingbird Update von Google zeigt, dass strukturierte Daten in Zukunft noch wichtiger werden. Also ein guter Grund die dafür nötige Zeit zu investieren und sich durch auffällige Snippets abzuheben.
Bild seo concept © kraska – fotolia




















Sehr schön und detailiert geschrieben, vielen Dank dass Du dir solch eine Mühe machst! (Y) Dann werde ich mal meine eigene Seite überprüfen, hoffe ich finde diesbezüglich noch hilfreiche Tools die mir die Arbeit erleichtern auch beim eventuellen Anpassen ohne jedesmal alles Manual Einstellen zu müssen oder hast du vielleicht einen Vorschlag?
Viele Grüße, Chris
Hi Chris,
Vielen Dank! Super, dass Dir der Beitrag gefällt!
Du könntest z.B. den „Snippet Tracker“ von OnPage.org verwenden. Der Snippet Tracker hilft Dir, Deine komplette Webseite nach bestimmten Elementen zu durchsuchen. Damit kannst Du HTML-Code nach Text, Links oder Tracking-Codes durchsuchen und auszeichnen. So findest Du automatisiert Codeabschnitte, die Du auszeichnen kannst.
Ein anderes hilfreiches Tool wäre der „Video Rich Snippet Generator“ von Sistrix.
Gibst Du die URL oder ID eines Videos (Youtube, vimeo) ein, erstellt das Tool den Code nach Vorgaben von schema.org, den man verwenden kann.
Sehr schön! Strukturierte Daten machen bei vielen Webseiten Sinn!
Hallo Patrick,
klasse Artikel, allerdings habe ich ein paar Anmerkungen. Mikroformate sind nicht (!) in Verbindung mit HTML5 entstanden, sondern bereits wesentlich früher in Verbindung mit HTML4, um 2007 ( und somit laaaaange vor HTML5 ;o) ) in Umlauf gelangt SEOs haben sich damals damit noch überhaupt nicht beschäftigt, sondern eher Frontend-Entwickler die Webauftritte barrierearmer umsetzen wollten (oder mussten). Desweiteren sind „div“ und „span“ keine HTML-Attribute, sondern HTML-Elemente auf die die von Dir genannte Attribute wie itemtype etc. angewandt werden.
Viele Grüße
Heiko
Hallo Heiko,
danke für den Hinweis. Ich habe das gleich geändert.
Gerne doch ;o)
Wirklich ein sehr guter Artikel. Schön das Du Dir so viel Mühe gemacht hast. Gerade die Unterschiede zwischen Microdaten, Microformaten und RDF dürfte ja wohl schon des öfteren für Irritationen gesorgt haben. Weiter so! Thumbs up!
Sehr ausführlicher Artikel. Danke dafür. Erinnert mich wieder daran, wieviel Arbeit ich für diverse Projekte noch vor mir habe.
Allerdings schafft es google manchmal die Daten selbst richtig zu strukturieren und entsprechend in den SERPs anzuzeigen.
Hi hast du echt gut erklärt. Habe gar nicht gewusst dass man auf die Suchergebnisanzeige einfluss hat.
Hallo Patrick,
großes Lob für deinen Artikel. Da steckt echt eine Menge Arbeit drin :) Daher kann ich allzu gut nachvollziehen, dass man nicht alle Perspektiven aufzeigen kann. Als Fazit würde ich noch ergänzen, dass „strukturierte Daten“ sowohl Segen, als auch Fluch sind bzw. sein könnten.
Denn sowohl Google als auch die Konkurrenten hätten ein leichtes Spiel, die Informationen für sich zu nutzen. Man fordert diese quasi auf, weil das Datensammeln extrem einfach wird. Bei Einzelfällen wäre es rein theoretisch egal, aber in der Masse (Big Data) wäre Google auf die Webmaster nicht mehr angewiesen. Google nutzt jetzt schon in vielen Bereichen die Informationen der Websites und stellt diese ungefragt innerhalb der Suchergebnisse dar. Ein Besuch der Website wird daher in vielen Fällen nicht mehr nötig sein. Neben den ganzen Anzeigen sowie den Infoboxen würde man trotz Rich Snippets in der Masse untergehen. Trafficeinbrüche wären die Folge.
Von daher sollte man dem Ganzen eher kritisch gegenüber stehen, statt nun fleißig alles auszuzeichnen. Google ist lediglich an mehr Umsatz interessiert. Ob am Ende alle glücklich sind, das ist Google sch***egal. Google spielt meiner Meinung nach ein böses Spiel. Irgendwann wird es aufgrund der 1000 Updates undurchsichtig sein, warum die Besucherzahlen so schlecht sind. Viele werden dann vermehrt SEA betreiben müssen. Das würde Google sogar sehr gefallen. Als Webmaster wäre man dann machtlos. Google würde behaupten, dass angebliche Statistiken zeigen, dass die Zugriffe auf Websites sogar gestiegen sind oder man noch tolleren Content bräuchte. Wie will man dann nachweisen, dass es nicht an Panda, Pinguin & Co liegt?
Viele Grüße,
Igor
Haben das image bei mir im Blog drin, wird in den Webmaster Tools beim Testing Tool auch anerkannt und auch beim Preview der SERPS ist es zu sehen, aber irgendwie wurde es in den richtigen Suchergebnissen noch nicht übernommen. Wie lange dauert das denn in der Regel so in etwa?
Hallo Enis,
es kann durchaus sein, dass es ein paar Tage oder auch Wochen dauert bis Google die Änderungen übernimmt. Es kann auch vorkommen, dass Google ein hinterlegtes Bild nicht in den SERPs ausgibt, auch wenn es im Testing Tool angezeigt wird. Das Testing Tool stellt lediglich sicher, dass die Daten korrekt strukturiert wurden und das Image ggf. angezeigt werden kann. Google garantiert nicht, dass alle vorhandenen Daten in den Suchergebnissen ausgespielt werden.
Hallo Patrick, danke für den gut erklärten Artikel. Ich denke auch, das strukturierte Daten und z.B. auch das Authorship Verfahren immer wichtiger werden um sich von der Masse zu unterscheiden.
Interessanter Artikel!
Ich denke auch, dass man hierbei neben dem SEO-Aspekt auch das Benutzerverhalten sehr stark berücksichtigen sollte. Umso mehr sich die Anzeige abhebt, umso mehr rückt diese in das Interesse der potentiellen Kunden. Schade ist jedoch, dass es meistens nicht möglich ist, alle Rich Snippets parallel anzeigen zu lassen, also beispielsweise Bild und Video-Vorschau.
Ich nutze seit kurzem den Data-Highlighter für meine Webseite. Da ich hier auch eine Seite mit Veranstaltungen einsetze, bietet sich das Tool an, um schnell Termin rund Titel zu strukturieren.
Echt super Artikel, hatte ich so noch nicht gesehen. Das es von Vorteil ist und man sich von der Masse in den Suchergenissen abhebt ist für mich klar. Aber beeinflusst das Strukturieren auch das Ranking an sich? Das Google sagt, die Seite ist so besser strukturiert und wird allgemein höher gerankt?
Einfach erklärt ist gut. Ich denke wer sich hier wenig mit dieser Materia beschäftigt, wird sich trotzdem schwer tun. Es macht natürlich schon Sinn die Snipptes zu begreifen, wobei aktuell Google hier wieder etwas zurückrudert.