UBot Testbericht & Anleitung für Twitter-Bot
Wir benutzen im Folgenden die aktuelle UBot Studio Version 3.329. Um die Fähigkeiten dieses Programms zu zeigen, bauen wir einen kleinen Bot, der neue Follower bei Twitter automatisch zurück-followed.
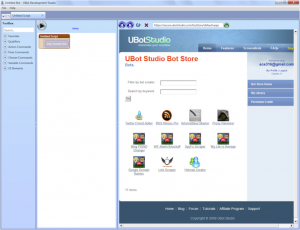
Wenn man UBot startet, kriegt man eine übersichtliche Oberfläche zu Gesicht:
Es gibt drei Spalten:
1. Toolbox
Hier befinden sich die unterschiedlichen Befehle, die man dem Bot gibt. Es gibt ganz oben auch eine Suchleiste, um die unterschiedlichen Befehle rauszusuchen. Ich benutze eigentlich nur noch die Suche.
2. Scriptbereich
Hier baut man die Bots, indem man per Drag & Drop die Befehle aus der Toolbox reinzieht.
3. Browser
Das ist die Funktion die UBot Studio so einfach zu bedienen macht. Hier sieht man genau wo der Bot gerade ist und was er grad macht. Man kann auch direkt Elemente der aktuellen Seite in den Skriptbereich ziehen, wenn der Bot mit der Seite interagieren soll.
Eine der großen Stärken ist die Übersichtlichkeit – man weiß immer genau wo was ist.
Anleitung: Twitter AutoFollowBack Bot
1. Schritt: Einloggen
Wir bauen ja einen Twitter Bot, also müssen wir uns erstmal in unseren Twitteraccount einloggen. Ich habe zu diesem Zweck einen Account gebaut, der an Gratisangeboten bei Twitter interessiert ist. Wir benutzen einfachheitshalber immer die Mobile-Version von zu „bearbeitenden“ Websites – die sind sehr einfach strukturiert und ohne Schnickschnack, der den Bot stolpern lassen könnte.
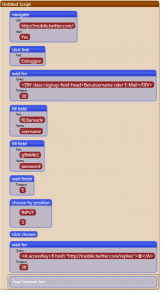
Die Befehle sind intuitiv:
Navigate teilt dem Bot mit, wo er die weiteren Befehle (genannt Nodes) ausführen soll. Er soll warten, bis sich die Seite vollständig geladen hat, deswegen setten wir bei Wait die Option Yes.
Click link erhalten wir, indem wir einfach den Einloggen Button von dem eingebauten Browser in den Skriptbereich ziehen.
Wait for benötigen wir, damit der Bot mit dem nächsten Befehl wartet bis der Browser ein bestimmtes HTML-Element der Seite geladen hat. Wir kriegen das hin indem wir Text auf der Seite selektieren und dann mit Rechtsklick wait for auswählen. Hierbei sollte man beachten was zu wählen was einmalig für die Seite ist. Timeout ist eigentlich egal, wir lassen die 30 Sekunden die uns UBot Studio vorschlägt.
Die beiden Fill field-Nodes kriegen wir, indem wir die jeweiligen HTML-Formfelder in den Skriptbereich ziehen und das gewünschte eingeben. Die Feldnamen sucht das Programm dann selbst.
Wait finish funktioniert genauso wie Wait for, nur geben wir da kein HTML-Element ein.
Bei den letzten beiden mussten wir ein wenig tricksen. Twitter hat den Einloggen-Button keinen Namen gegeben, also wählen wir es per Position aus. Dazu rechtklicken wir einfach auf den Button und wählen zuerst choose by postition und dann click chosen.
Als letztes benutzen wir wieder den wait for Node, denn wir laden ja wieder eine neue Seite.
Bevor wir weitermachen, klicken wir einmal auf das Play-Symbol um zu schauen ob alles bis hier funktioniert. Die Nodes von dem Skriptbereich kann man übrigens mit Rechtklick einzeln ausführen um zu schauen ob sie auch wirklich funktionieren – sehr praktisch um alles zu testen.
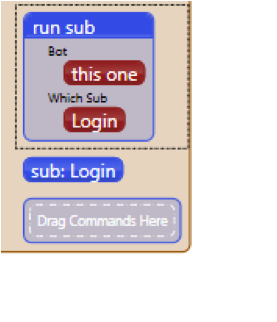
Zwischenschritt: Subs
UBot Studio bietet noch eine weitere Möglichkeit alles einfacher zu machen: Subs. Dazu packen wir alles in einen Sub-Node. Um Subs auszuführen, brauchen wir noch einen run sub Befehl.
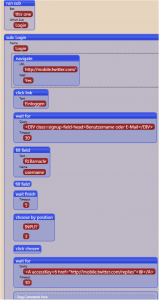
2. Schritt: Followback
Jetzt wollen wir mal allen folgen/followen, die uns auch folgen.
Jetzt die neuen Befehle:
Choose by attribute ist eine weitere Möglichkeit, Elemente auf der Seite auszuwählen. Hier benutzen wir als Methode wildcards, da die Zahl der Follower sich (hoffentlich) verändert. Ich benutze gerne die Attribute innerhtml und outerhtml, da diese meist einmalig sind für die jeweilige Seite. Dann ersetzt man die Zahl die veränderlich ist mit *.
While ist ein Flow Command. Wenn man es benutzt steht als erster Node automatisch qualifier place holder. Das ist die Bedingung, die der Bot braucht um solange irgendwas auszuführen, bis die Bedingung nicht mehr zutrifft. Wir benutzen als Bedingung search page. Dazu zieht man einfach search page auf qualifier place holder.
Der letzte wait finish-Node zeigt noch einen kleinen Einblick in die fortgeschrittenen Features von UBot. Anstatt als Timeout eine Zahl einzugeben, wählen wir eine Math Constant namens $rand und lassen uns eine zufällige Zahlen zwischen einem von uns gewähltem Minimum und Maximum geben. Das bemühen wir uns, dass Twitter nicht bemerkt, dass es sich um einen Bot handelt. Und vergiss nicht ein run sub Node für den neuen Sub zu benutzen!
Der Bot kann jetzt das was wir wollen. Wenn er mit seiner Aufgabe durch ist, gibt es die Meldung, dass es nichts mehr mit dem String „“ finden kann. Man kann da noch rumspielen mit if, das ist aber für unsere Zwecke nicht nötig.
Hier kann man den ganzen Twitter Auto-Follower Bot runterladen: http://rapidshare.com/files/429625686/Twitter.ubot
Mehr Infos & Video: http://www.ubotstudio.de/
Coupon Code: GERMONEY
Disclaimer: Verwendung auf eigene Gefahr. Bitte lest die AGB / Nutzungsbedingungen der Websites, die Ihr automatisiert bedienen wollt und haltet Euch an sie.





Ich habe auf meine Seite ein paar Tutorials zum Thema UBot Studio veröffentlicht. Ich finde ein sehr interessantes Tool ;-)